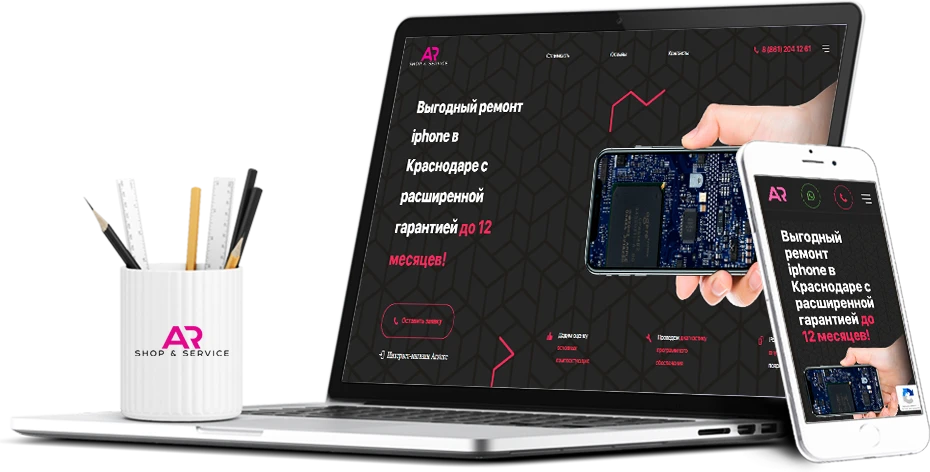
Создание корпоративного сайта для сервиса по ремонту телефонов «AR Service».
Компания «AR Service». Основной вид деятельности компании – диагностика и ремонт оригинальных iPhone и iPad в Краснодаре. Кроме того, компания оказывает услуги по ремонту телефонов других брендов: Samsung, Xiaomi и Huawei.

Сервисный центр «AR Service» оказывает услуги по диагностике и устранению неполадок мобильных устройств Apple, Samsung, Xiaomi и Huawei. Учитывая размытость целевой аудитории, он должен был быть прост и понятен всем посетителям, независимо от возраста и уровня технической грамотности.
Информация должна была выводиться в виде слайдов, каждый из которых отвечал бы за тот или иной раздел сайта. Кроме того, было решено зациклить воспроизведение слайдов: если пользователь доходил до самого нижнего слайда с контактами, то при свайпе вверх, он снова оказывался на первом слайде.


Задача
Создать лаконичный и информативный сайт на основании дизайна, предоставленного заказчиком в виде PSD файла. При этом заказчик особо подчеркивал, что дизайн должен иметь минимальные различия в мобильной и десктопной версиях сайта.Этапы работы


Что было реализовано
- Основной функционал:
- Расширенный функционал:
- Заказчик предоставил psd файл с утвержденным дизайном. Однако использовать его в имеющемся виде было невозможно: блоки «скакали», имели разную высоту и структуру. Наши специалисты выполнили адаптацию макета для верстки, не затронув его визуальную составляющую.
- Коммуникационные возможности:
- В шапке сайта размещен телефонный номер, клик или тап по которому, запускает приложение для осуществления звонков.
- В подвале всех страниц добавлены ссылки на аккаунты компании в социальных сетях: ВКонтакте, инстаграм и ютуб.
- Добавлены формы обратной связи, благодаря которым пользователь может оставить заявку на ремонт своего устройства прямо на сайте.
- Для защиты от спама использована технология Google reCAPTCHA.
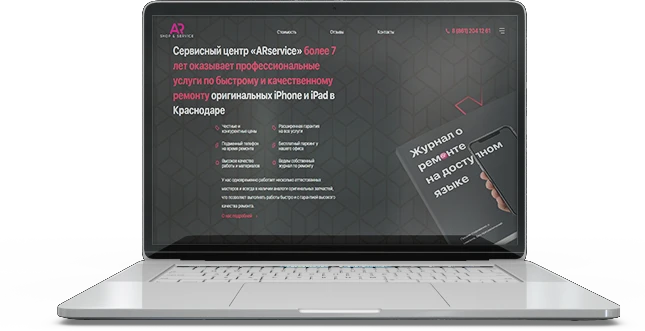
- Структура сайта разработана таким образом, чтобы посетители могли получить исчерпывающую информацию об услугах компании, ценах и графике ее работы, без лишних кликов. Для этого все основные блоки были вынесены на главную страницу и оформлены в виде слайдов с вертикальной прокруткой.
- Информация о ценах на услуги, оказываемые компанией, вынесена на главную страницу. Там же расположен блок с ответами на часто задаваемые вопросы. Таким образом, посетитель сайта может принять решение о целесообразности ремонта, не совершая звонок.
- Была выполнена интеграция с программой CRM Amo . Благодаря этому, все заявки, размещенные на сайте, автоматически попадают в базу программы.
- Особое внимание было уделено созданию мобильной версии сайта, максимально похожей по дизайну и функционалу на десктопную версию.
- На сайте установлены Яндекс.Метрика и Google Analytics, используемые для анализа поведения пользователей и оценки посещаемости.

Одной из особенностей создания сайта, было наличие у заказчика готового PSD макета, который было необходимо подготовить для использования совместно с системой управления сайтом CMS ModX.
Заказчик настаивал на том, что сайт должен выглядеть именно так, как он был нарисован и никакие изменения в дизайн вноситься не должны. Но нарисован он был без учета возможностей верстки: блоки сильно отличались по высоте, стыки между блоками не были оформлены, а также в макете отсутствовала мобильная версия сайта.
Наши дизайнеры и верстальщики постарались учесть все пожелания заказчика и предложили свое решение проблемы, изменив структуру ресурса и наложив хедеры на каждый экран. Таким образом, удалось сверстать сайт так, чтобы исходный дизайн был сохранен, а высота всех блоков была одинаковой.
Уже через несколько дней после начала работы сайты, с него были получены первые заявки, а наше сотрудничество с заказчиком продолжилось.





