
Интернет — это обширная и постоянно развивающаяся среда, которая объединяет людей со всех уголков земного шара. Это мощный инструмент, который можно использовать для многих целей, включая продвижение бизнеса и обмен информацией. Веб-сайт является ключевой частью любого присутствия в Интернете, и существует несколько способов его создания.
Около десяти лет назад создание сайтов еще только зарождалось. В настоящее время даже абсолютный новичок может научиться создавать сайты без каких-либо базовых навыков работы с компьютером.
Независимо от того, являетесь ли вы технически подкованным человеком или новичком, это руководство поможет начать работу и создать свой собственный сайт.
Мы также описали наиболее распространенные ошибки, которые допускают люди при создании веб-сайтов, чтобы вы могли их избежать. Если Вам необходимо создать сайт, доверьте это дело нам!
Технические аспекты создания сайта
Существует три способа создания сайта:
- Конструкторы сайтов — это программы, которые шаг за шагом проводят пользователей через процесс создания сайта. Они часто включают такие функции, как шаблоны, интерфейсы drag-and-drop и простые в использовании инструменты для добавления контента. Этот вариант идеально подходит для тех, кто не знаком с кодом.

- Cms — это веб-приложения, позволяющие пользователям создавать и управлять цифровым контентом. Они включают такие функции, как редакторы wysiwyg, системы управления пользователями и системы шаблонов. Этот вариант идеально подходит для тех, кто знаком с кодом или имеет в своей команде человека, способного справиться с техническими аспектами создания и поддержки веб-сайта

- Самостоятельное написание исходного кода. Этот вариант дает полный контроль над своим сайтом, но требует больше времени и усилий для создания и поддержки.

Конструкторы сайтов
Благодаря конструкторам сайтов стало как никогда легко создать свой собственный сайт, не имея никаких знаний в области программирования. Существуют конструкторы для конкретных целей: магазины, блоги и др. Они просты в использовании и доступны по цене.
 Самые популярные варианты включают шаблоны или темы, так что у вас будет «отправная точка» при создании дизайна. Это значительно облегчает добавление собственных изображений или контента, а затем быструю публикацию. Большинство конструкторов, попавших в список ниже, представляют собой решения «все в одном», включающие хостинг, регистрацию домена и встроенный редактор за одну ежемесячную плату.
Самые популярные варианты включают шаблоны или темы, так что у вас будет «отправная точка» при создании дизайна. Это значительно облегчает добавление собственных изображений или контента, а затем быструю публикацию. Большинство конструкторов, попавших в список ниже, представляют собой решения «все в одном», включающие хостинг, регистрацию домена и встроенный редактор за одну ежемесячную плату.
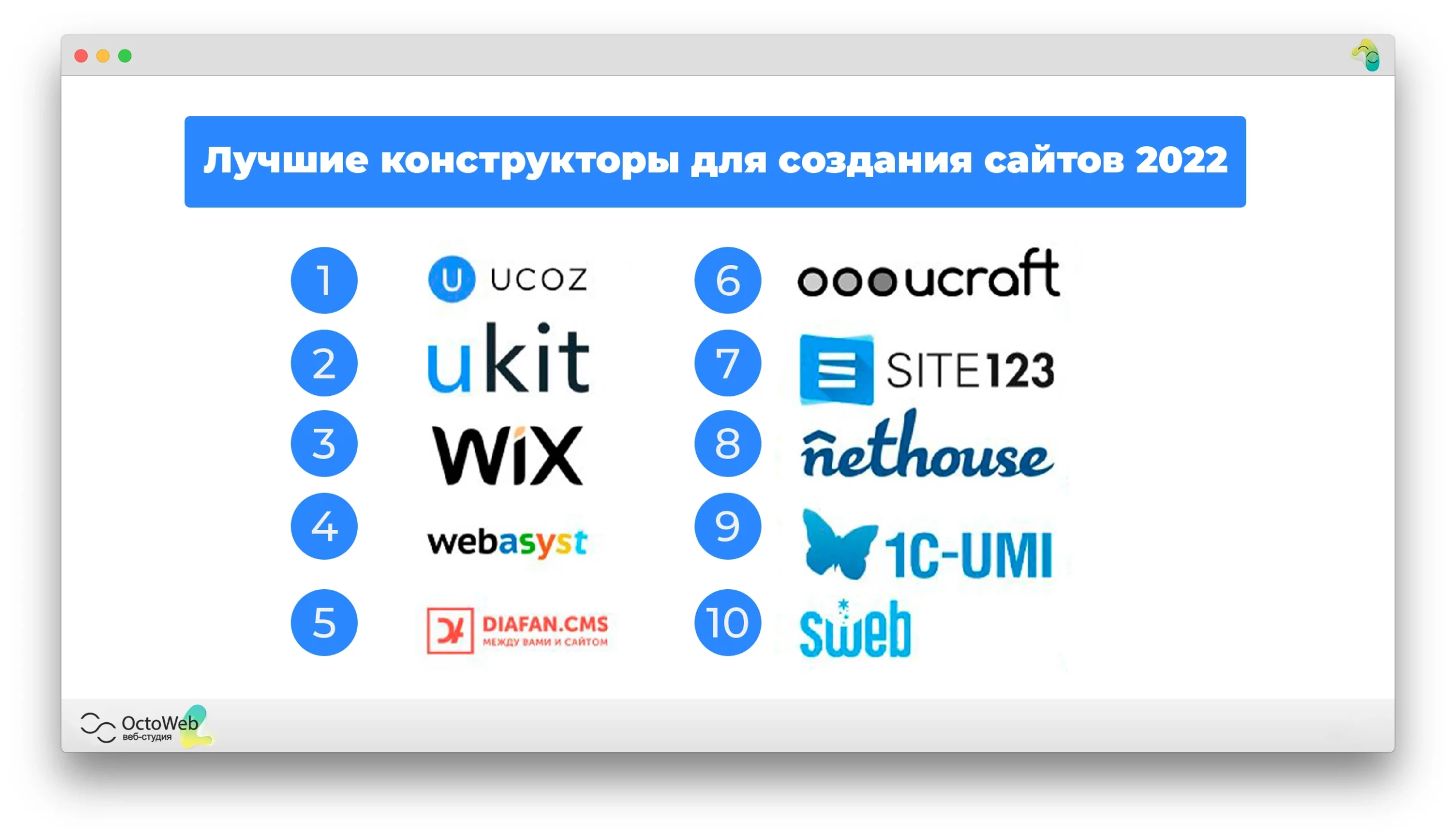
Наиболее популярные конструкторы сайтов
- Wix — очень удобный конструктор для начинающих, который дает полный творческий контроль над сайтом. Он не жертвует мощностью или настраиваемостью ради простоты — вместо этого он сочетает простые инструменты редактирования с огромным набором функций. Wix зарекомендовал себя как платформа, которая, в буквальном смысле, делает все. Это не только фантастический конструктор сайтов, но и отличный выбор, если вы хотите открыть интернет-магазин, предлагая три тарифных плана для электронной коммерции и множество функций для повышения продаж. Но это не значит, что он подойдет всем — особенно из-за его высокой цены и загроможденного визуального редактора.

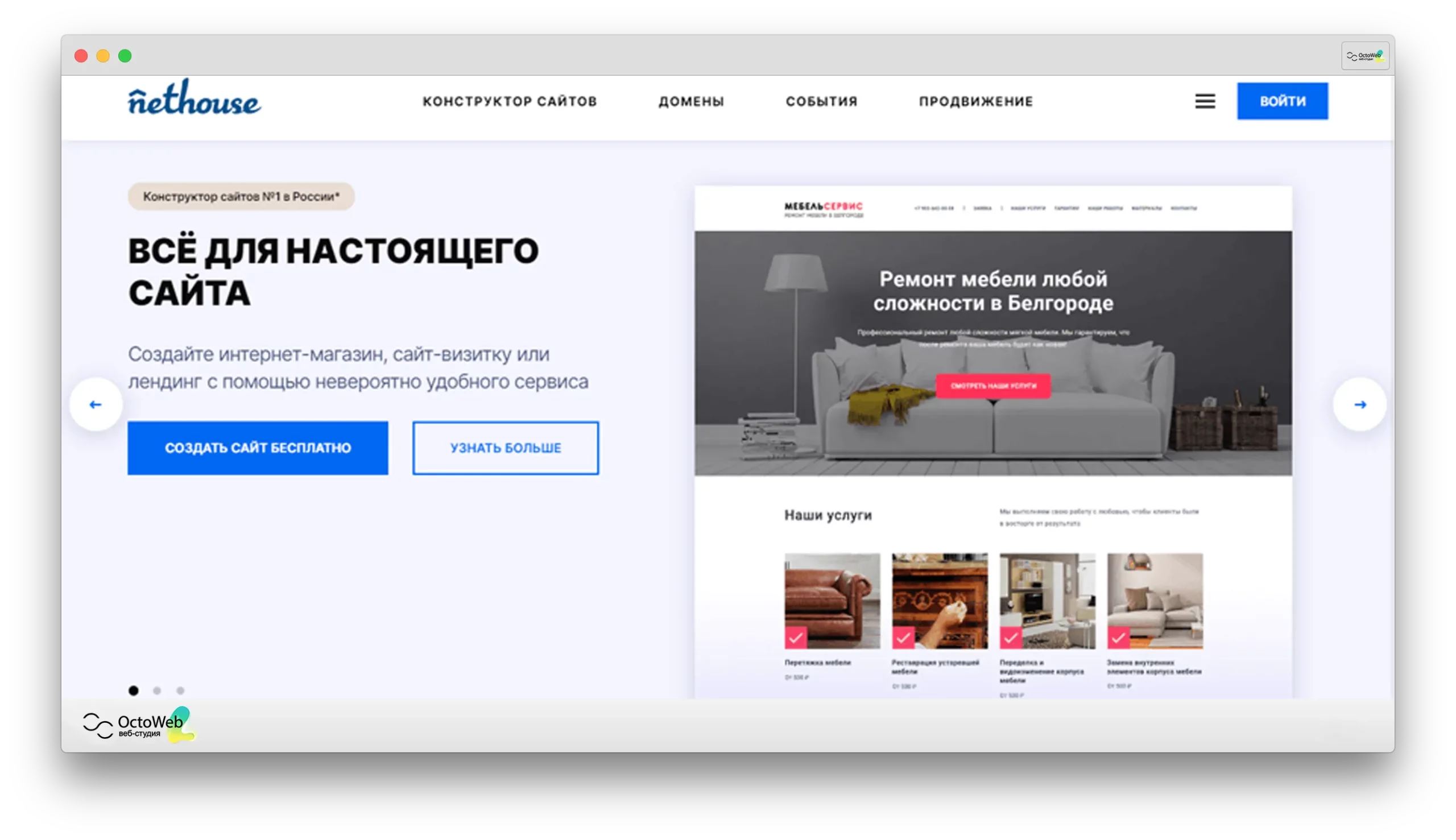
- Nethouse — это конструктор сайтов, который известен своей простотой в использовании. С помощью nethouse вы можете создать профессионально выглядящий сайт всего за несколько минут. Одно из лучших качеств nethouse — это то, что он предлагает широкий спектр возможностей, включая поддержку электронной коммерции, интеграцию социальных сетей и многое другое.

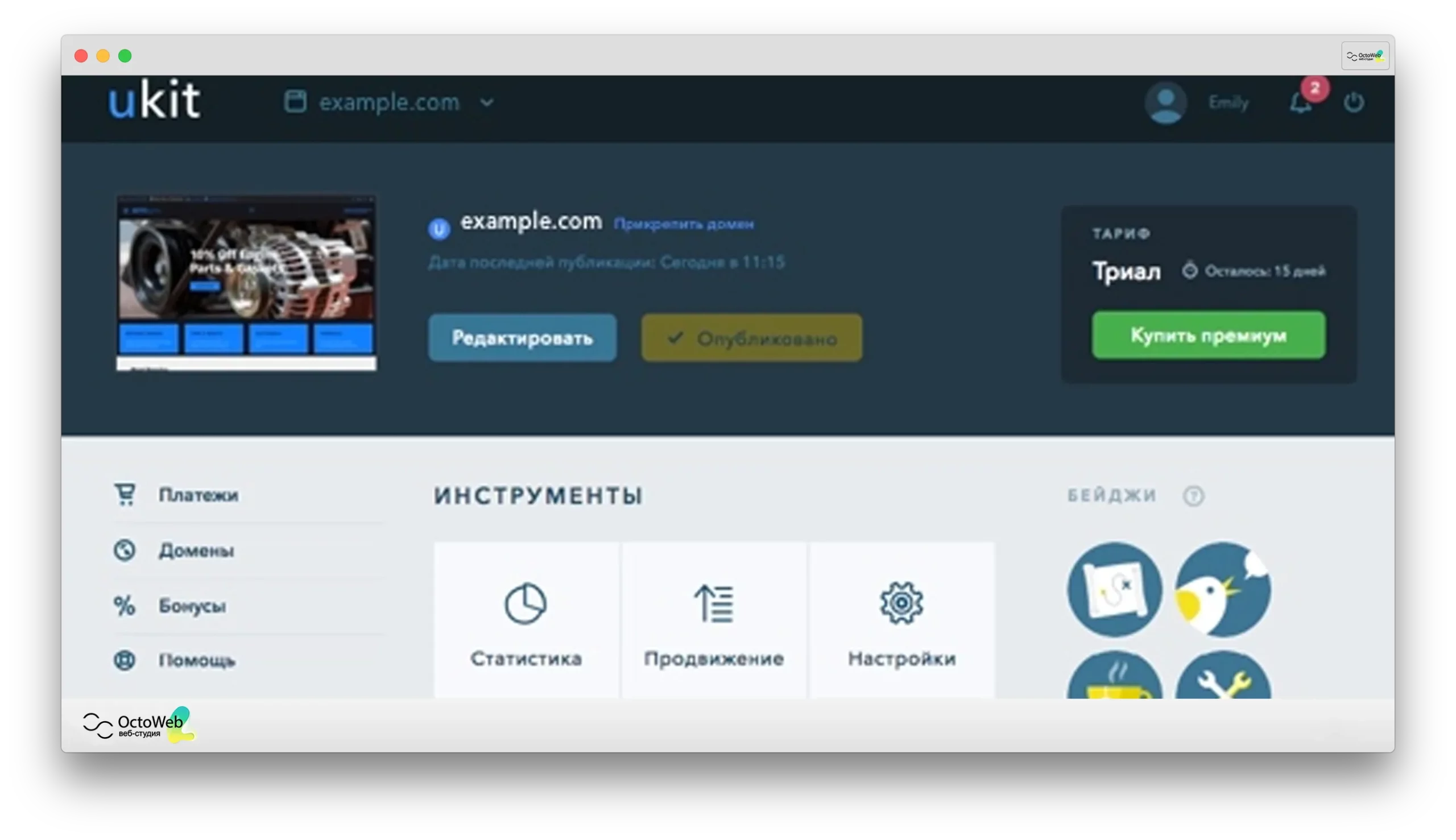
- Ukit — еще один популярный конструктор сайтов, который предлагает простую в использовании платформу для создания сайтов. UKit также предлагает широкий спектр возможностей, включая поддержку электронной коммерции, интеграцию с социальными сетями и многое другое. Одним из лучших преимуществ ukit является то, что он предлагает бесплатный тарифный план для тех, кто хочет опробовать платформу, прежде чем переходить на платный тарифный план.

Мы проанализировали десятки популярных вариантов, основываясь на стоимости, простоте использования, функциях, возможностях хранения и пропускной способности, отзывах пользователей и многом другом, составив рейтинг. Надеемся, этот топ поможет вам найти лучший вариант для ваших уникальных потребностей и бюджета.
Простой пример создания сайта на конструкторе
Создать сайт с помощью uKit очень просто и идеально подходит для тех, кто не хочет тратить время на изучение html или cms. С помощью этого конструктора сайтов вы можете создать сайт всего за несколько шагов без какого-либо предварительного опыта.
Процесс состоит из нескольких простых шагов, которые перечислены ниже!
Шаг первый — регистрация в конструкторе и вход в аккаунт.
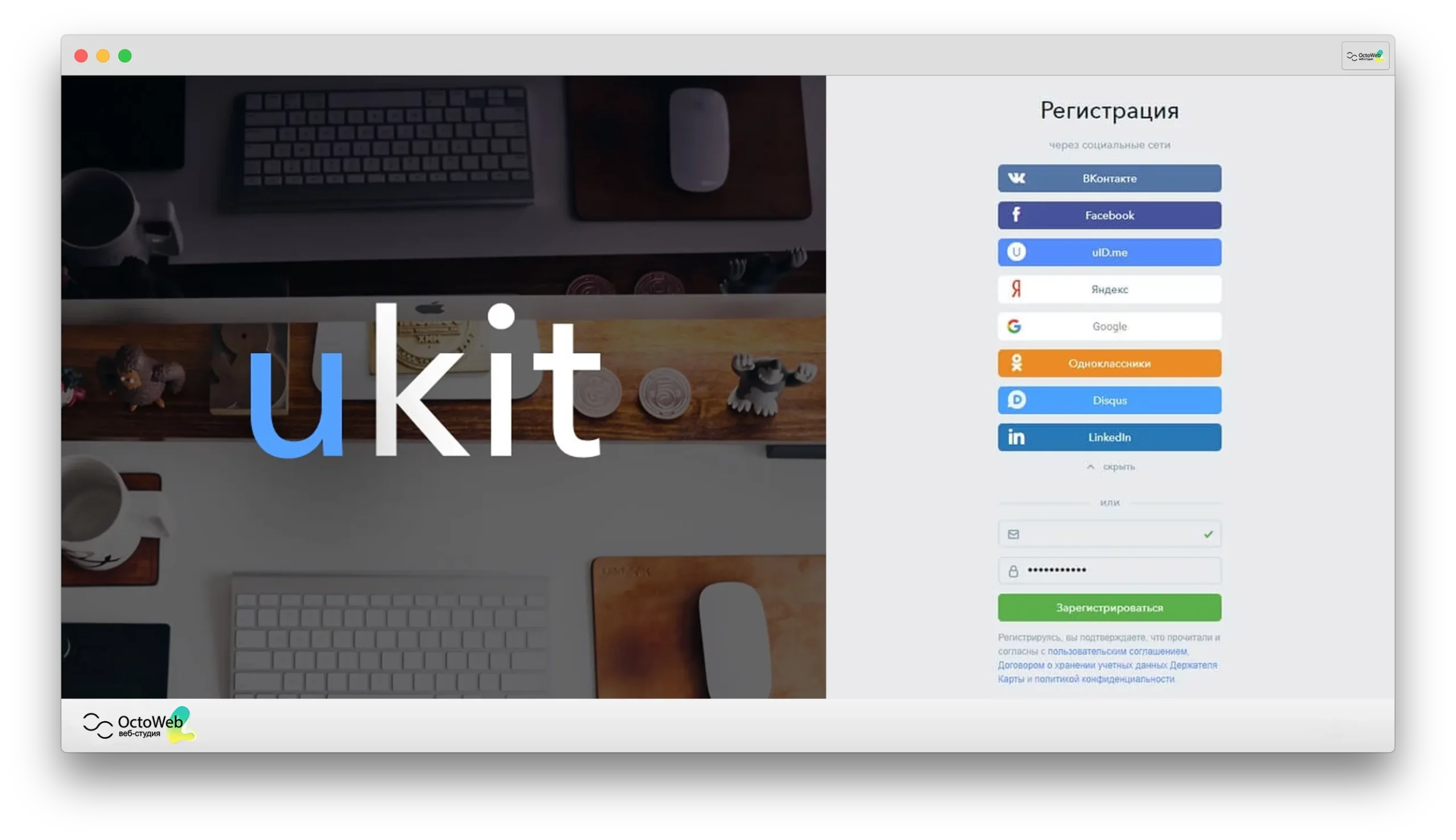
 Для начала откройте веб-сайт uKit в вашем браузере.
Для начала откройте веб-сайт uKit в вашем браузере.
На сайте нужно нажать на кнопку Создать сайт.
Далее необходимо зарегистрироваться: через стандартную форму регистрации или с помощью социальной сети.
Выберете подходящую подписку: минимальная стоимость — от 2,5 $/месяц. Есть возможность тестового периода (длится 2 недели).
Промокод IT-15 поможет получить максимальное выгодное предложение на подписку uKit.
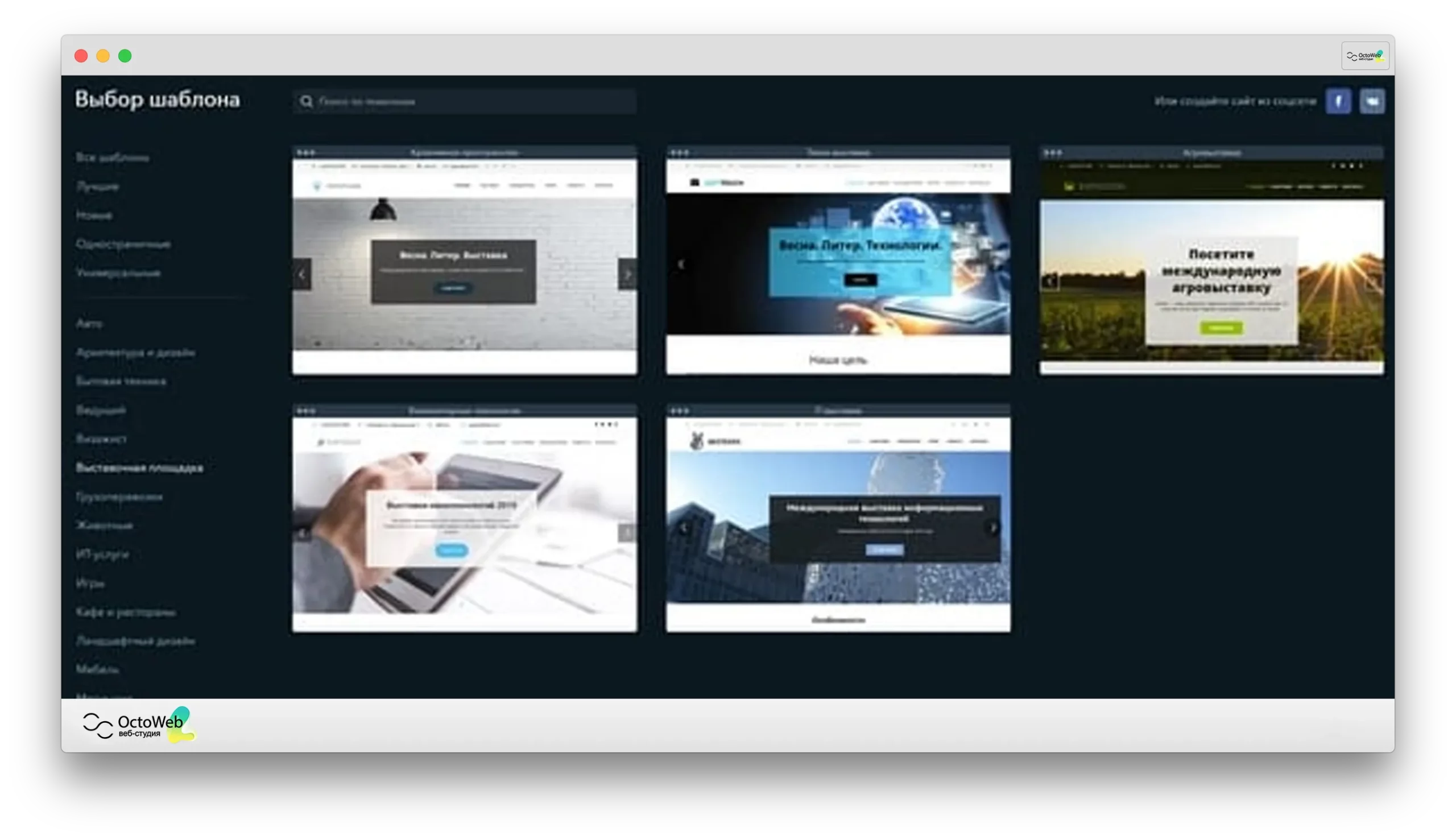
Шаг второй — выбираем шаблон дизайна для будущего сайта.
 После создания аккаунта необходимо выбрать шаблон. uKit предлагает широкий набор шаблонов (более 300), которые сгруппированы по тематическим категориям. Это значит, что каким бы проектом вы ни занимались, обязательно найдете что-то для себя. uKit позволяет менять дизайн сайта в любое время, при этом содержимое сайта будет сохранено.
После создания аккаунта необходимо выбрать шаблон. uKit предлагает широкий набор шаблонов (более 300), которые сгруппированы по тематическим категориям. Это значит, что каким бы проектом вы ни занимались, обязательно найдете что-то для себя. uKit позволяет менять дизайн сайта в любое время, при этом содержимое сайта будет сохранено.
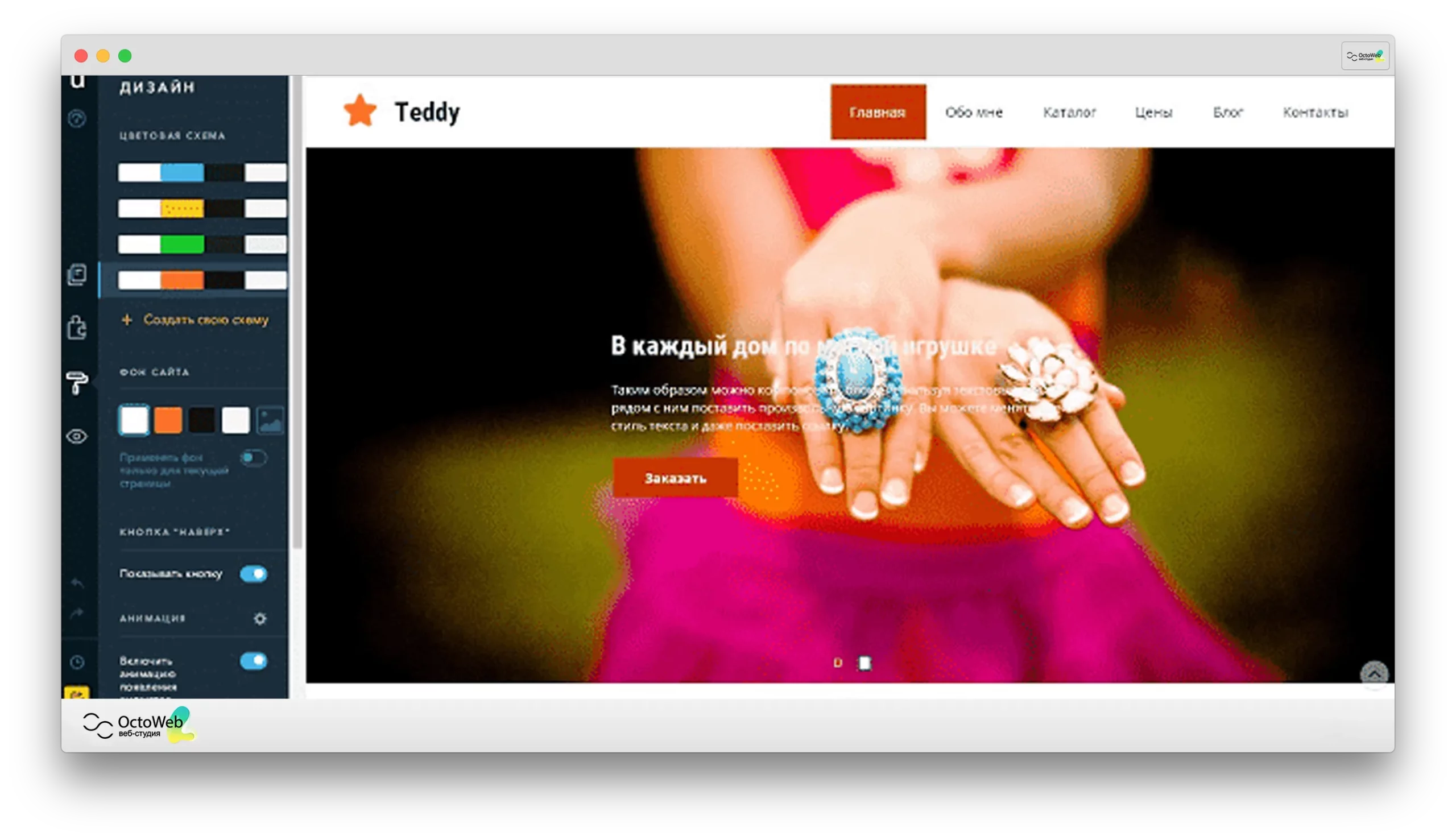
Вы можете менять настройки темы, текст, цвета, фон, анимацию для виджетов, верхние и нижние колонтитулы и многое другое, чтобы создать такой сайт, о котором всегда мечтали.
Шаг третий — оформляем и персонализируем сайт.
 Для присвоения доменного имени: вы можете либо использовать бесплатный домен третьего уровня, добавив нужные dns в админпанели, либо отдельно купить домен второго уровня и привязать его к сайту.
Для присвоения доменного имени: вы можете либо использовать бесплатный домен третьего уровня, добавив нужные dns в админпанели, либо отдельно купить домен второго уровня и привязать его к сайту.- Добавить страницы на сайт можно с помощью функции «добавить страницу» в конструкторе.
- Оформить страницы сайта с помощью различных инструментов в конструкторе, например, изменить цвета, добавить изображения или видео, добавить текст.
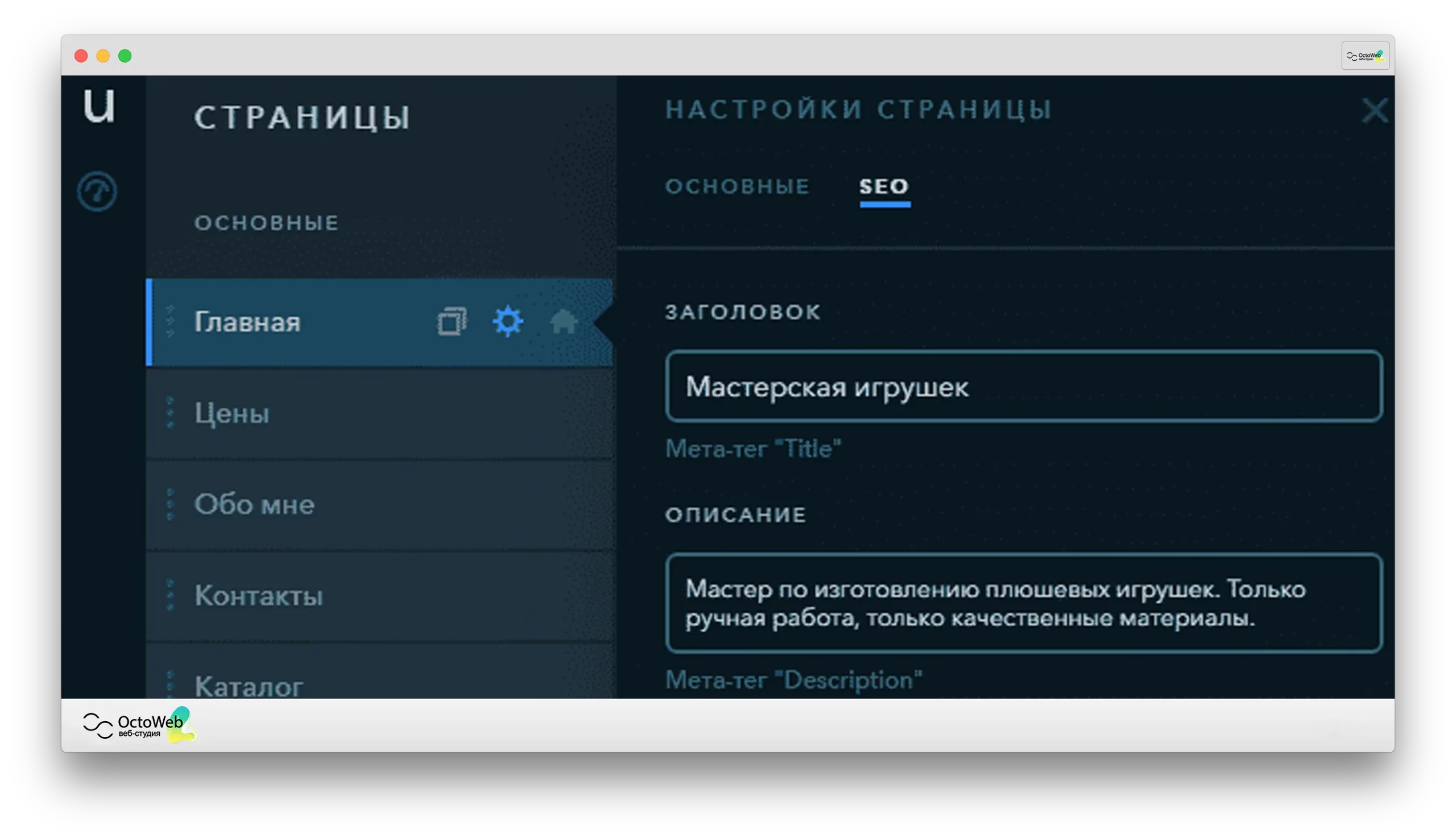
- Прописать все SEO параметры.

- Создать меню, используя функцию «меню» в конструкторе.
- При необходимости реализовать функцию магазина, используя одно из решений электронной коммерции uKit.
- Добавить фавикон, загрузив изображение в разделе «настройки».
- Интегрировать счетчики посещаемости.
Шаг четвертый — финальные штрихи и запуск.
Вы создали сайт и добавили весь свой контент. Вы почти готовы к запуску, осталось сделать несколько последних шагов:
- Во-первых, протестировать мобильную версию сайта, убедиться, что она выглядит и работает так, как вы хотите. Это можно сделать, открыв сайт в мобильном браузере и изменив размер окна, чтобы увидеть, как изменяется содержимое.
- Затем протестировать версию сайта для настольных компьютеров. Опять же, откройте сайт в браузере и измените размер окна, чтобы увидеть, как выглядит содержимое при разных размерах. Проверьте, работают ли все ссылки и нет ли битых изображений.
- Наконец, проверить правильность всей контактной информации. Убедитесь, что адрес электронной почты и номер телефона актуальны, а все ссылки на социальные сети ведут в нужное место.
- Когда вы убедитесь, что все правильно, нажмите кнопку «опубликовать», и ваш сайт заработает!

Если что-то пойдет не так после запуска, не волнуйтесь — ukit имеет автоматическую систему резервного копирования, которая сохранит ваши изменения, чтобы вы могли исправить все, что не работает.
CMS-системы
Платформа CMS (платформа системы управления контентом) — это часть программного обеспечения, которая позволяет легко управлять контентом и создавать веб-сайт.
Обычно веб-страницы пишутся на языках программирования HTML, JavaScript и CSS. Если бы вы создавали сайт без платформы CMS, то вам пришлось бы изучать эти языки и писать много кода.
CMS решают эту проблему, позволяя создать веб-сайт без написания кода и изучения программирования. Если, конечно, вы не ищете CMS, удобную для разработчиков, что означает, что вы уже знаете, как писать код.
Существует множество CMS платформ, но какую из них выбрать? Вот на что нужно обращать внимание при выборе:
- Вносить изменения в содержание сайта после его создания должно быть быстро и просто.
- Программное обеспечение должно предлагать множество шаблонов дизайна на выбор и позволять легко их настраивать.
- Платформа должна иметь инструменты, позволяющие легко экспортировать данные и переносить их в другое место.
- CMS должна поддерживать расширения для костюмного добавления функционала.
- Стоимость. Даже при использовании бесплатных CMS-платформ вам часто придется платить за сторонние расширения, дизайн и/или услуги хостинга.
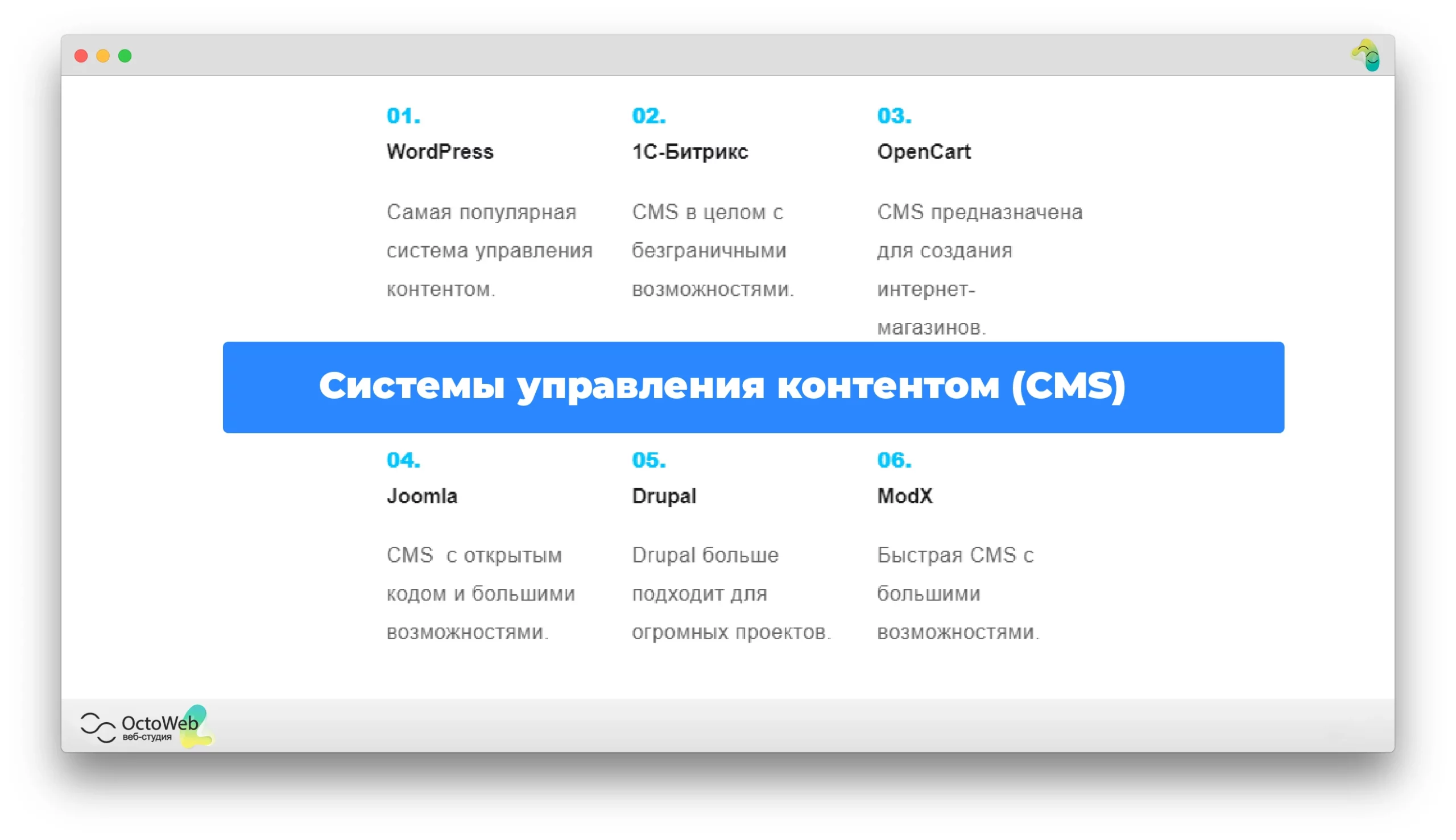
Топ бесплатных CMS-систем
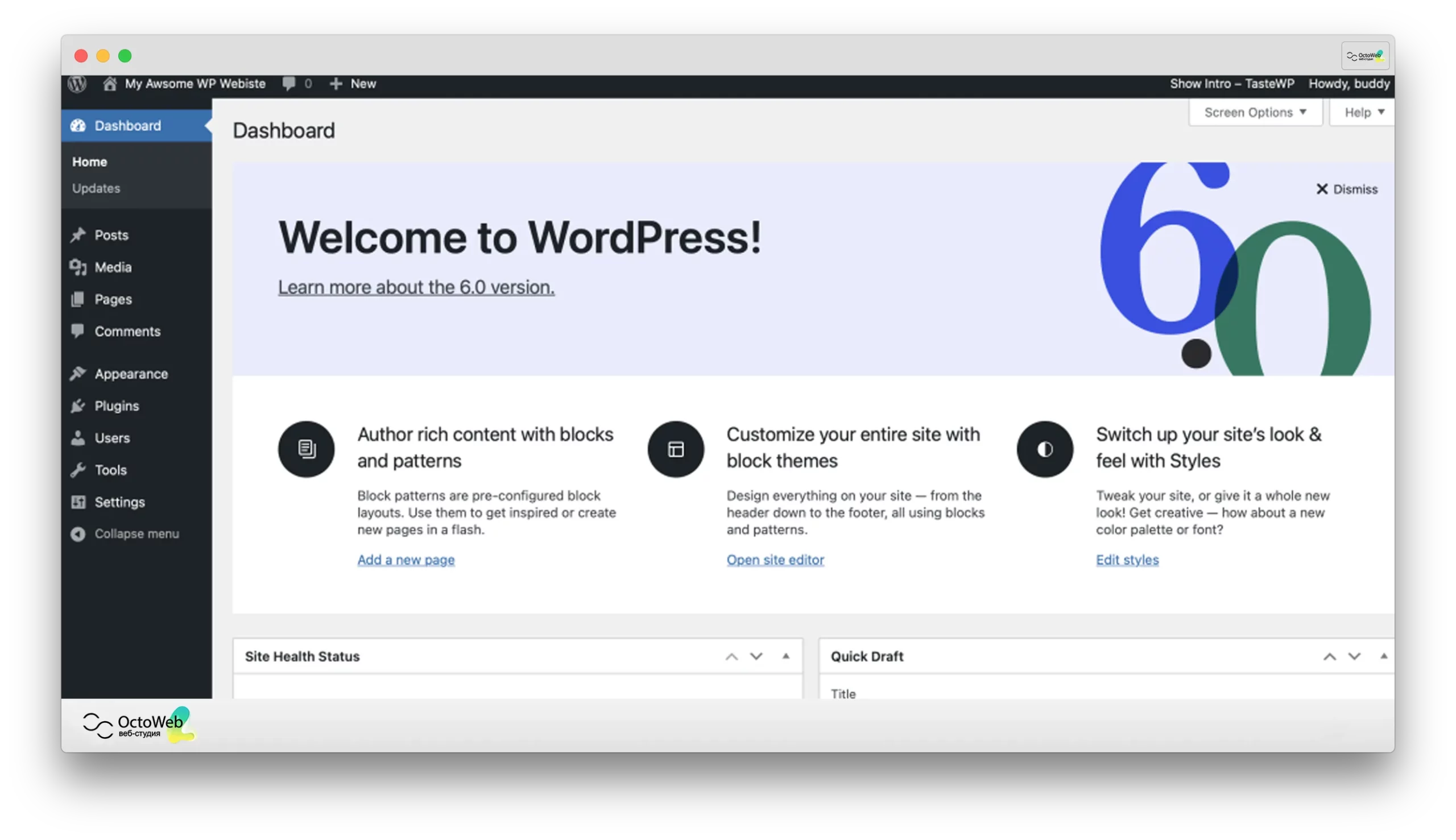
- WordPress — это, пожалуй, самый популярный инструмент для управления контентом на сайтах. Даже те, кто не имеет прямого отношения к управлению контентом, слышали это название, потому что большинство веб-сайтов были разработаны с помощью WordPress. Эта платформа изначально была разработана для создания контента для блогов, но теперь может превращаться в интернет-магазин, блог или портал. WordPress предлагает множество тем и плагинов для разработки контента сайта. Эти инструменты используются для улучшения его функциональности.

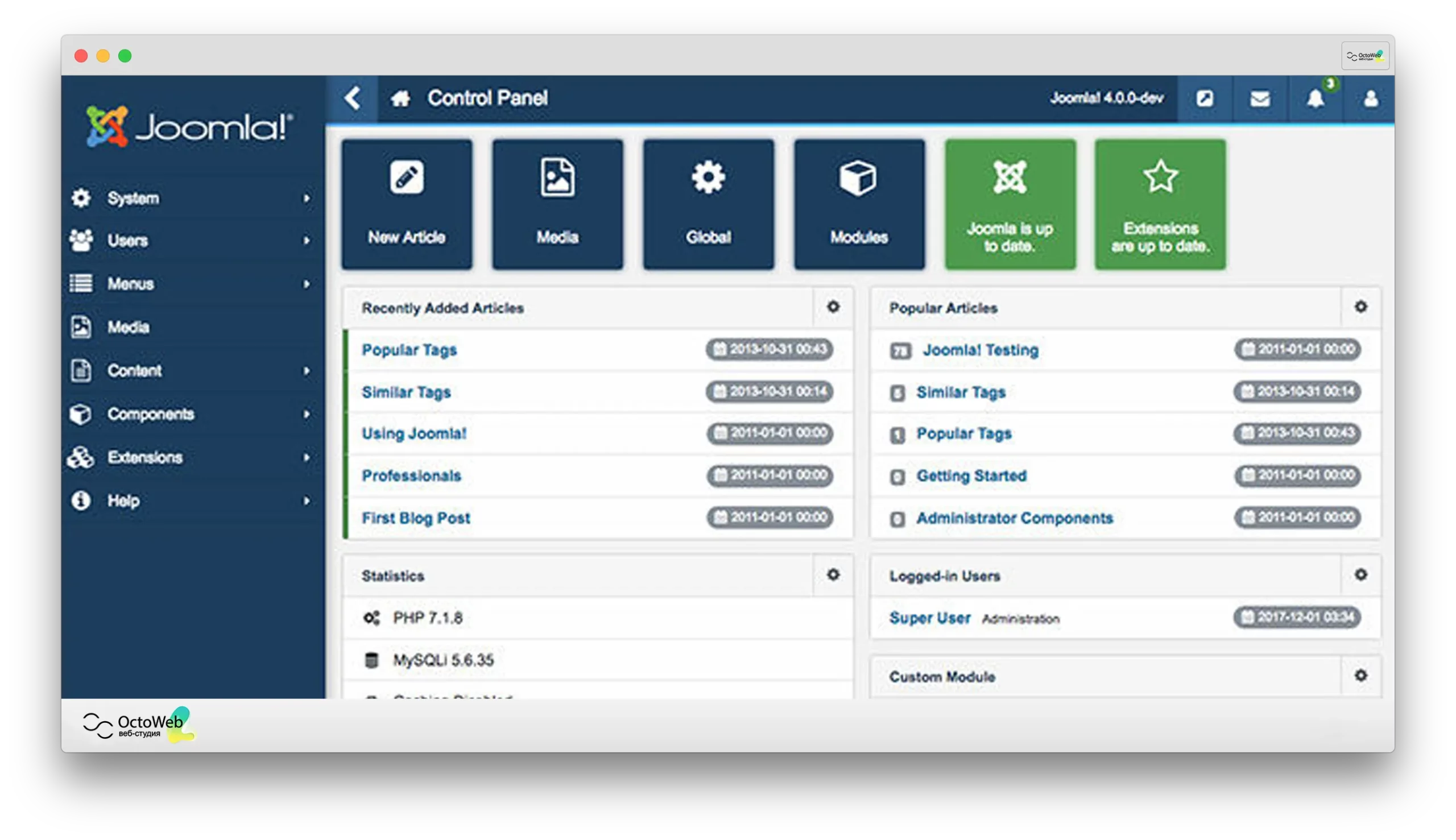
У нас уже есть руководство по созданию сайта на WordPress. - Joomla — популярная бесплатная CMS-платформа с открытым исходным кодом, которая поставляется с множеством различных шаблонов и расширений. Она бесплатна в использовании, но вам понадобится хостинг и доменное имя. Идеальная CMS-платформа для разработчиков и опытных создателей сайтов, но не очень подходит для новичков.

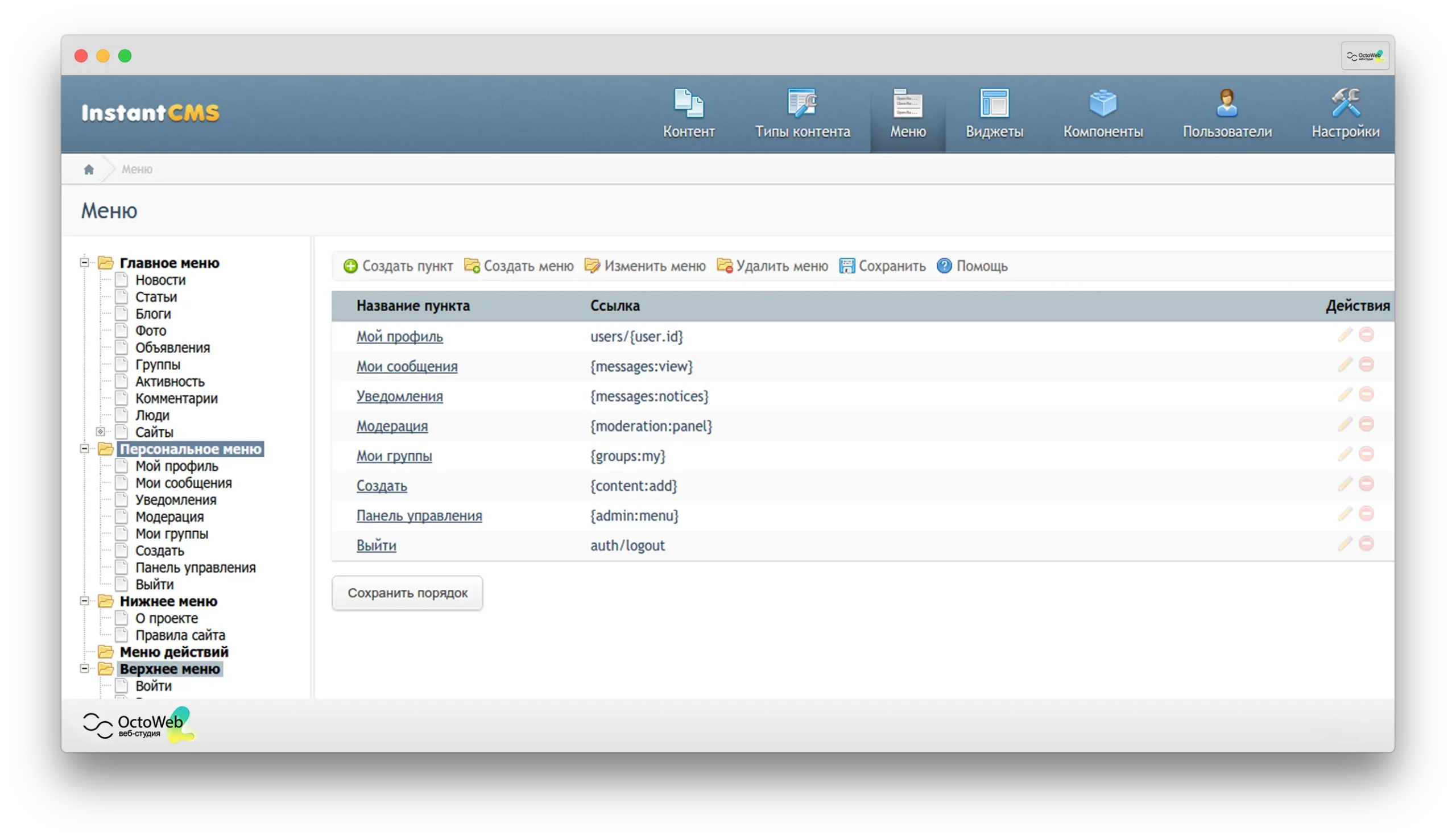
- InstantCms — разработана для удобства пользователей и проста в использовании, поэтому вы сможете быстро и без проблем приступить к работе. Instantcms обладает множеством функций, которые позволяют создать профессионально выглядящий сайт без какого-либо опыта или знаний.

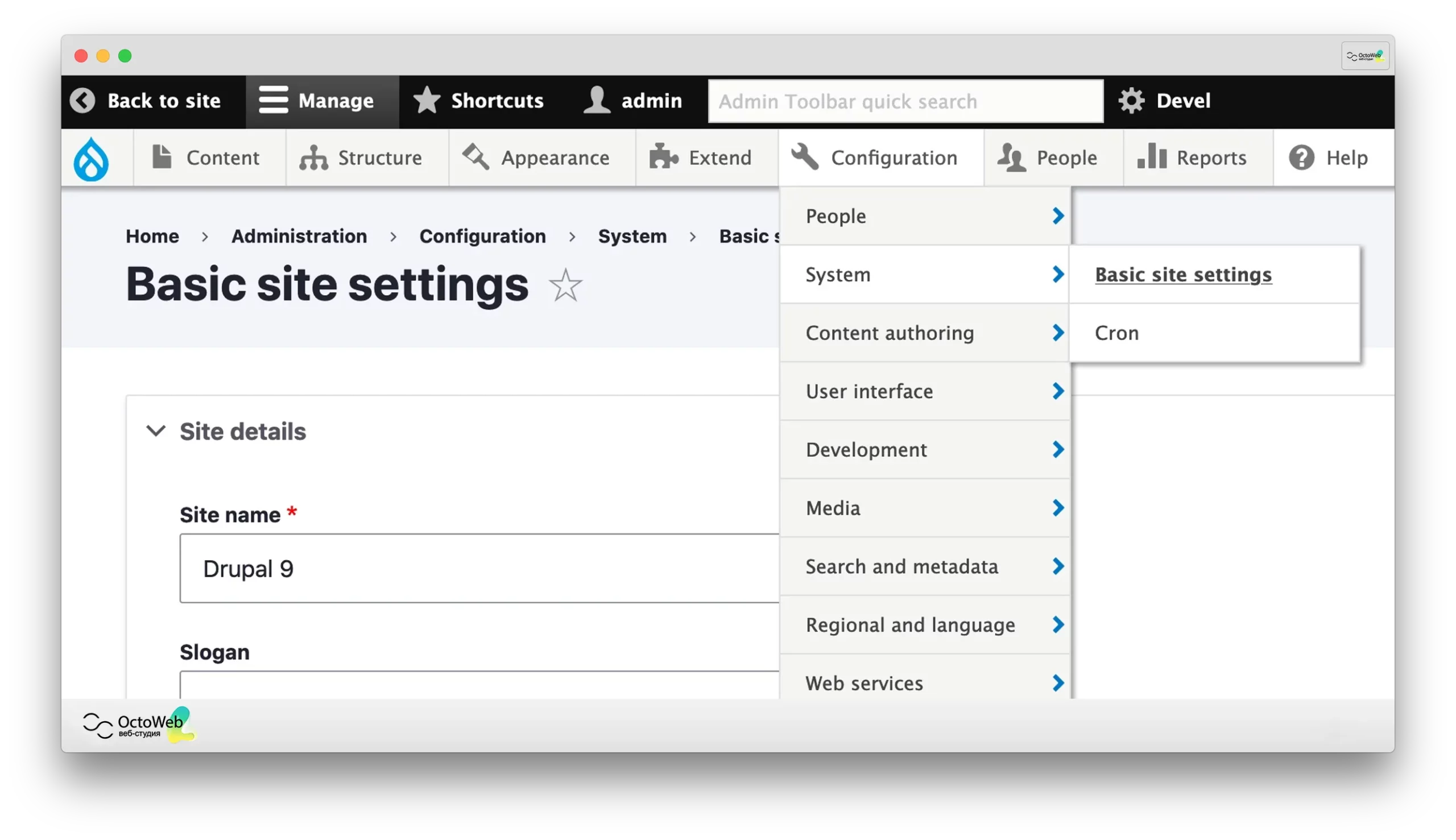
- Drupal — часто используется для создания внутренних и внешних корпоративных веб-сайтов. Предлагает несколько инструментов для лучшей организации контента. Drupal отлично подходит для создания сайты для крупных компаний, но для небольших компаний его функциональность действительно избыточна. Основные подводные камни связаны с необходимостью высокого уровня подготовки и скудностью доступных шаблонов.

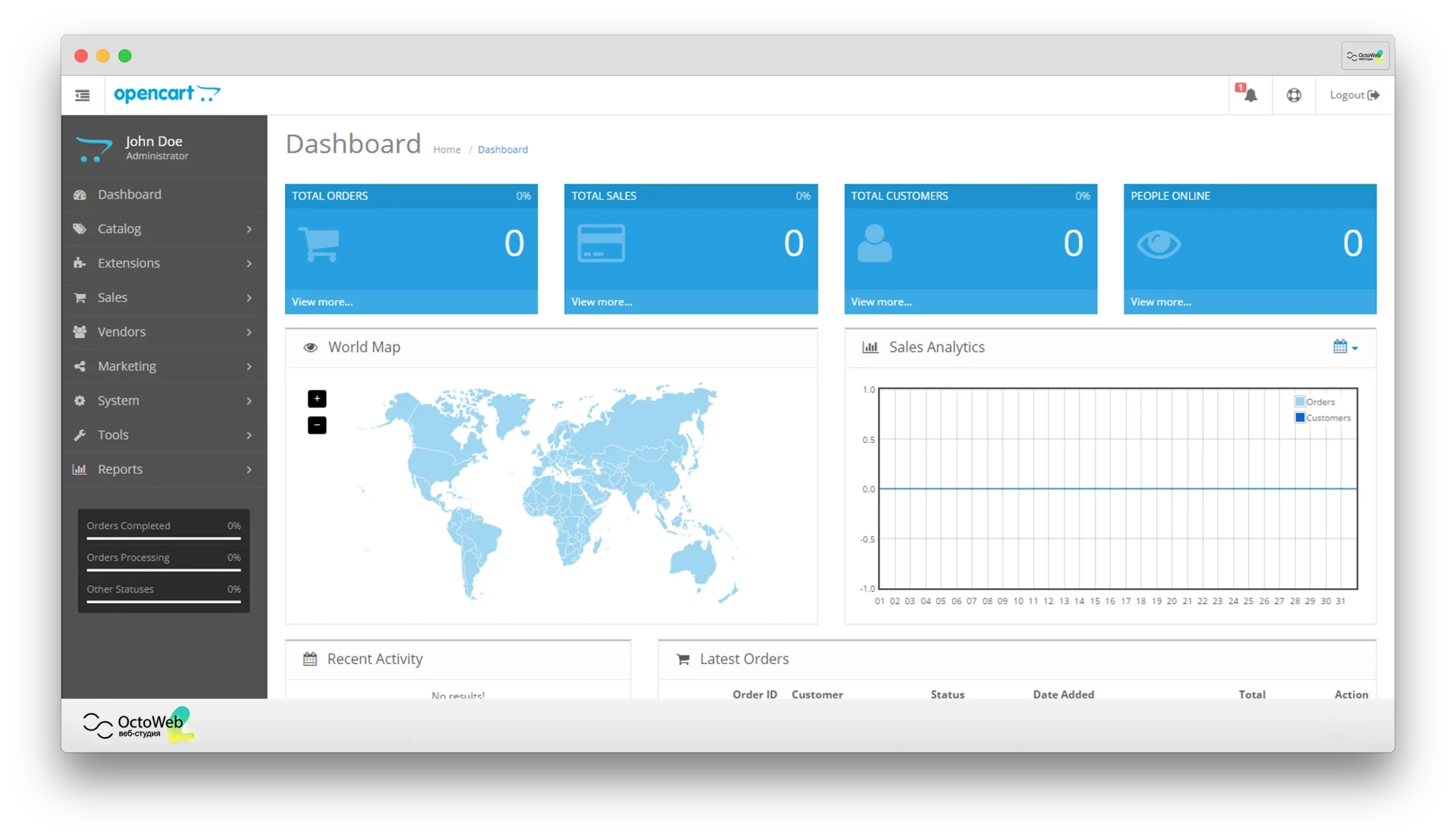
- OpenCart — это бесплатное и многофункциональное решение. Она предлагает множество шаблонов для быстрой настройки, а также имеет процветающий магазин плагинов. OpenCart интегрируется с более чем 20 платежными шлюзами и восемью способами доставки. Как CMS для электронной коммерции без ежемесячной платы, он является популярным вариантом среди новичков с небольшим бюджетом.

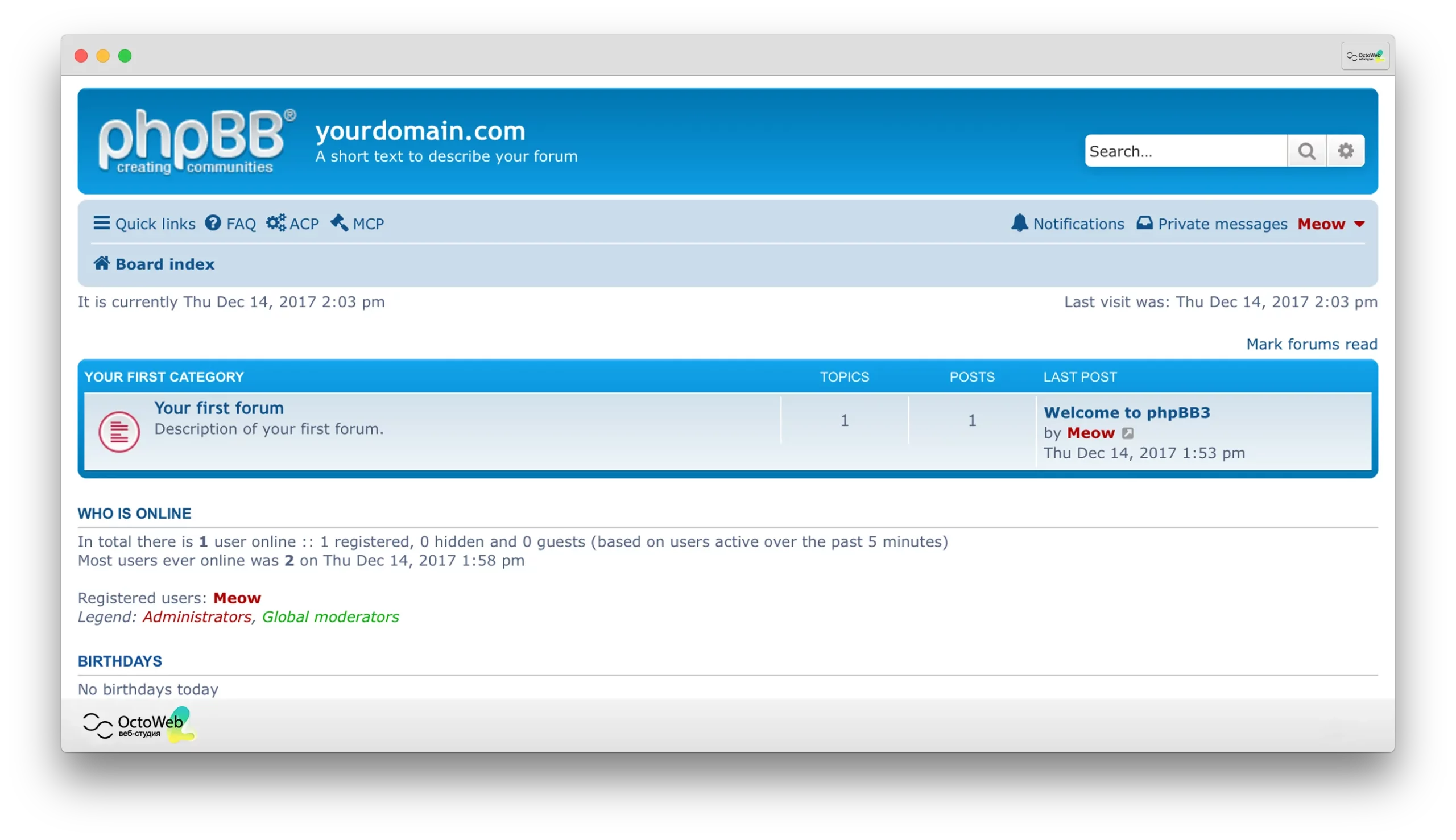
- PhpBB. Веб-сайты, работающие на phpBB, часто используются для оказания поддержки, облегчения взаимодействия между сообществами. Он позволяет частным лицам и веб-мастерам в считанные минуты создавать доски объявлений сообщества, чтобы поддерживать связь с группой людей или идеями. PhpBB имеет большое и активное сообщество пользователей, многие участники которого выпускают сторонние инструменты, расширяющие функциональность phpBB намного больше, чем это возможно в основном продукте.

Топ платных CMS-систем
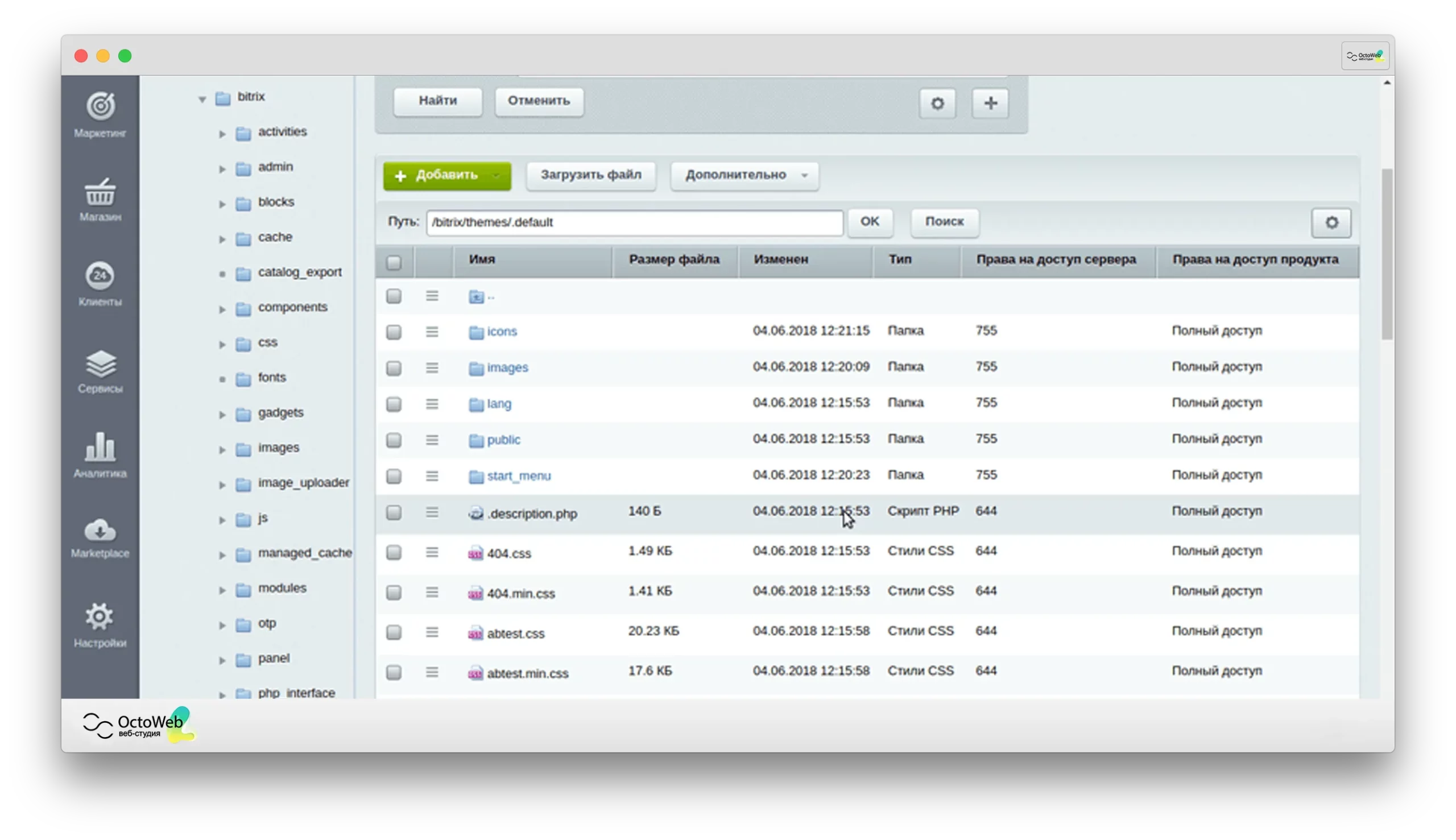
- «1С-Битрикс» — существует на рынке уже более 10 лет. Ее используют многие крупные организации и предприятия, в том числе ОАО «РЖД» и ОАО «Газпром». 1c-bitrix предлагает широкий спектр возможностей и функциональности, что делает его одним из самых комплексных cms-решений.

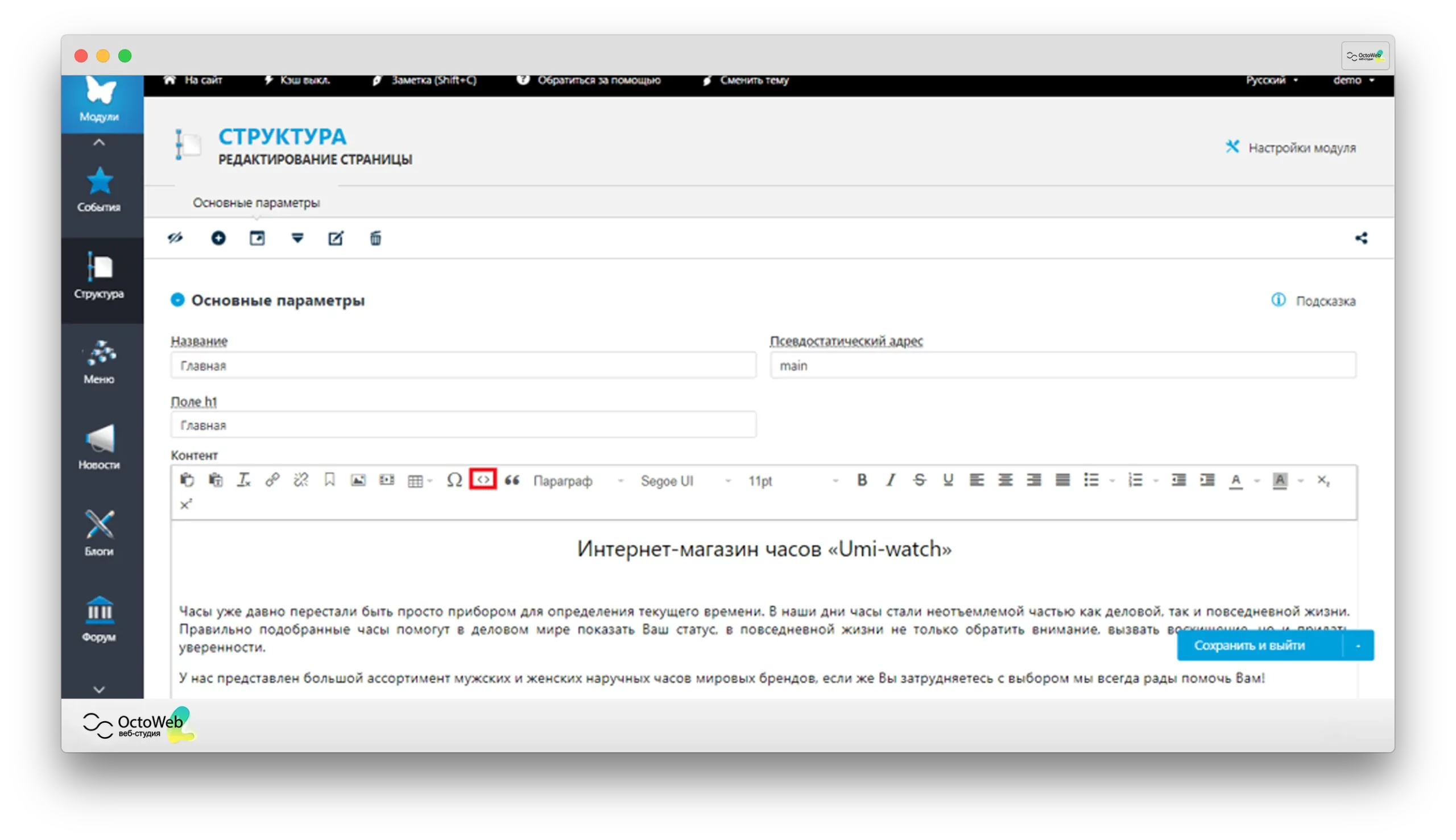
- UMI.CMS — ее также используют многие крупные организации и предприятия, включая Российские железные дороги и Газпром. Umi.cms предлагает широкий спектр возможностей и функций, что делает ее одним из самых комплексных cms-решений.

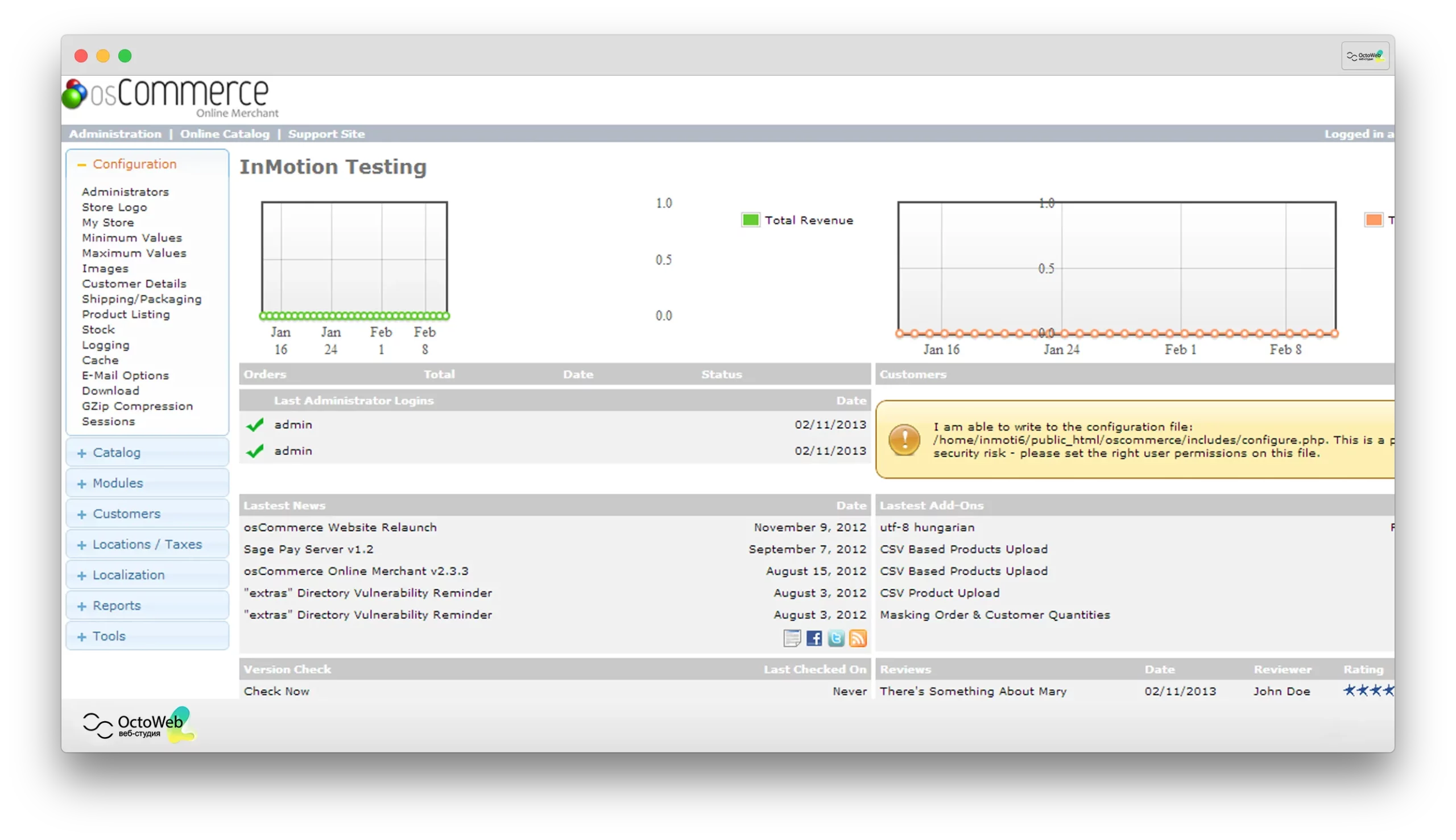
- osCommerce — это решение для электронной коммерции с открытым исходным кодом, существующее уже более 15 лет. Его используют тысячи интернет-магазинов, включая некоторые из крупнейших в мире, такие как amazon и ebay. Oscommerce предлагает широкий спектр функций и возможностей, что делает его одним из самых комплексных решений для электронной коммерции.

Создание сайта на CMS-системе самостоятельно
Рассмотрим создание сайта на примере WordPress по шагам:
- Придумайте название для вашего сайта и зарегистрируйте доменное имя. Вы можете сделать это через хостинг или регистратора доменов. Как только у вас будет домен, вы сможете настроить хостинг и установить WordPress.
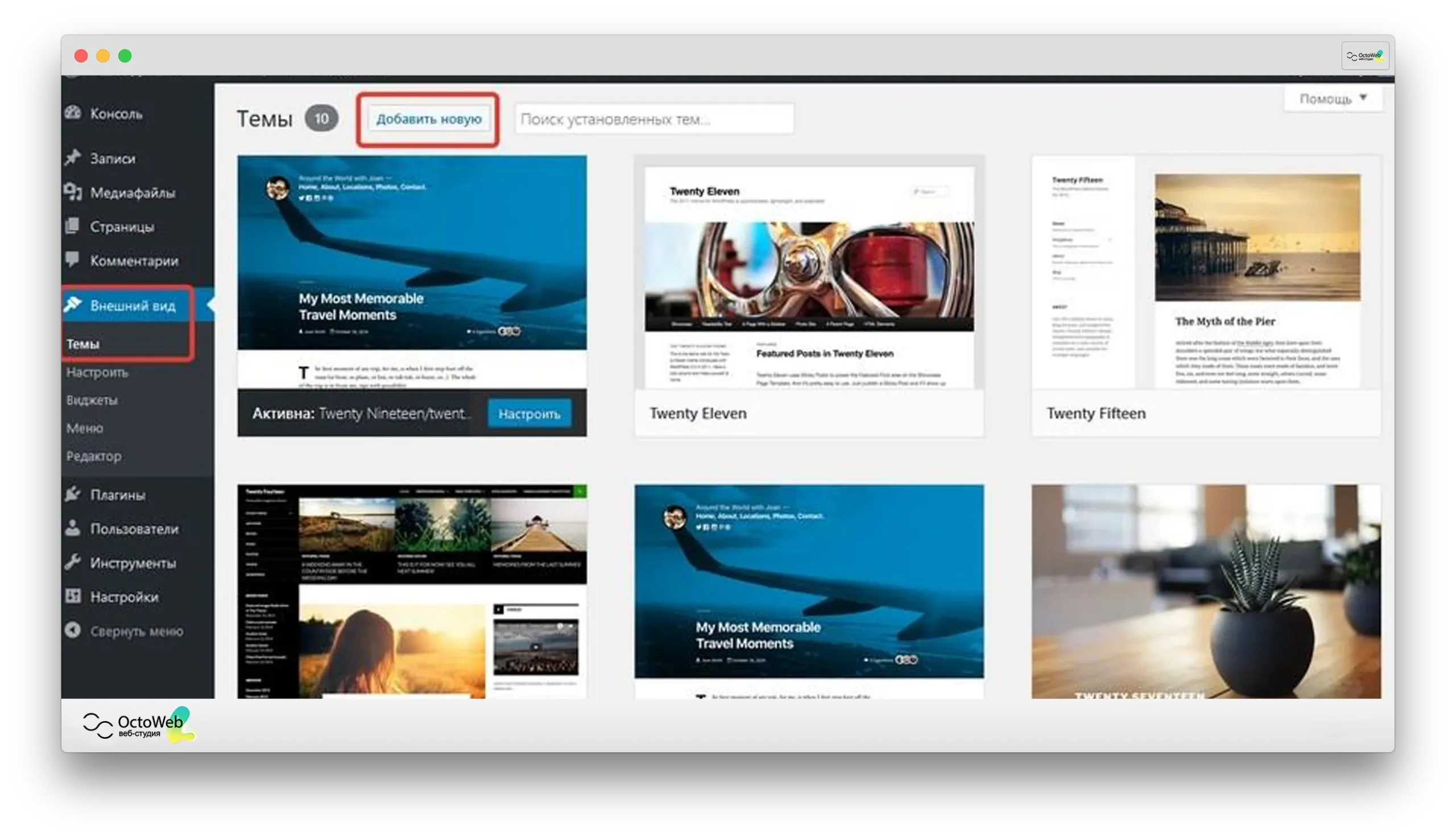
- Выберите и настройте шаблон.
 Существуют тысячи бесплатных и платных тем для WordPress. Вы можете просмотреть темы на сайте WordPress, в меню CMS или поискать их в Интернете. Как только вы найдете тему, которая вам нравится, можете установить ее и активировать на сайте. Затем начните настраивать её в соответствии с вашим брендом.
Существуют тысячи бесплатных и платных тем для WordPress. Вы можете просмотреть темы на сайте WordPress, в меню CMS или поискать их в Интернете. Как только вы найдете тему, которая вам нравится, можете установить ее и активировать на сайте. Затем начните настраивать её в соответствии с вашим брендом. - Наполнение контентом. Теперь пришло время начать наполнять сайт контентом. Вы можете написать контент сами или нанять кого-то, кто сделает это за вас (на advego.com, text.ru, etext.ru, etext.ru можно нанять копирайтера).
- Оформление контента. После того, как вы подготовили весь контент, пришло время «причесать» его. Этот процесс включает в себя выбор цветовой схемы, шрифтов, макетов, фотографий, видео и других визуальных элементов. Если вы не знаете, как начать, в также есть множество ресурсов, где вы можете нанять кого-то, кто вам поможет (например, фриланс биржи kwork.ru, fl.ru, freelance.ru).
Самостоятельное создание самописного сайта
Хотите узнать, что такое arbing? Тогда советуем вам прочитать соответствующую статью на интернет-платформе для азартных игроков Goxbet https://socar.com.ua. В ней речь пойдет об арбитражных ставках, особенностях этой системы ставок, их основных преимуществах и недостатках. Как использовать арбитражные ставки, чтобы наверняка выиграть и заработать хорошие денежные призы, вам расскажут эксперты казино Goxbet.
Внимание! Если вы полный новичок или не хотите погружаться в работу с кодом и другие технические вопросы, вы можете перейти к разделу «Создать сайт с нуля или на конструкторе сайтов?»Создание HTML-сайта
HTML — это стандартный язык разметки для создания веб-сайтов. Он расшифровывается как язык гипертекстовой разметки и используется для структурирования содержимого веб-страниц.
В качество примера мы рассмотрим создание одностраничного сайта.
Ключевые этапы создания HTML-сайта
- Создание макета: этот этап включает в себя принятие решения об общей структуре вашего сайта и о том, как вы хотите расположить контент.
- Верстка: на этом этапе вы фактически начинаете кодировать свой сайт с помощью HTML.
- Интеграция с php: php — это язык программирования, который можно использовать для добавления динамической функциональности на ваш сайт.
Создание макета сайта
Предварительные настройки:
- Установите Adobe Photoshop.
- Создайте новый документ.
- Выберите разрешение 1000 на 1000 пикселей.
- Выберите разрешение 72 пикселя на дюйм и цвет rgb.
- Установите цвет фона f7f7c5 в шестнадцатеричном формате или выберите цвет из палитры.
- После этого выберите меню «вид» — «направляющие» и активируйте отображение линеек и направляющих.
- В меню «вид» — «привязка к» убедитесь, что привязка к направляющим и границам документа включена.
Используйте инструмент «текст» введите название сайта, слоган и контактный номер телефона, который вы хотите видеть в правом верхнем углу страницы.
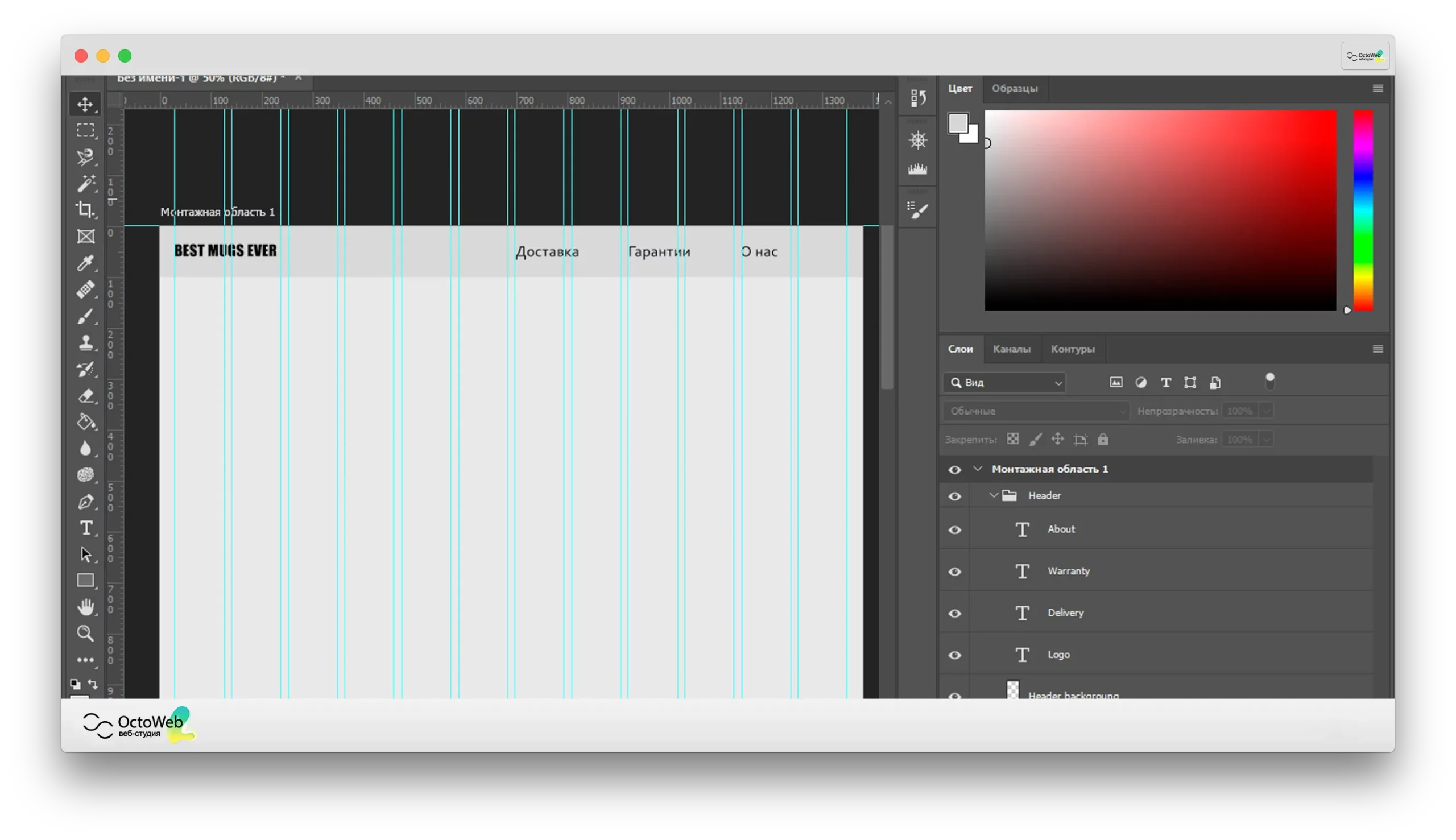
Нарисуйте направляющие по обе стороны от логотипа и контактного номера телефона на сайте. Затем с помощью инструмента «Формы» создайте прямоугольник с закругленными краями (радиус — 8 точек), чтобы отметить место для изображения в шапке сайта.
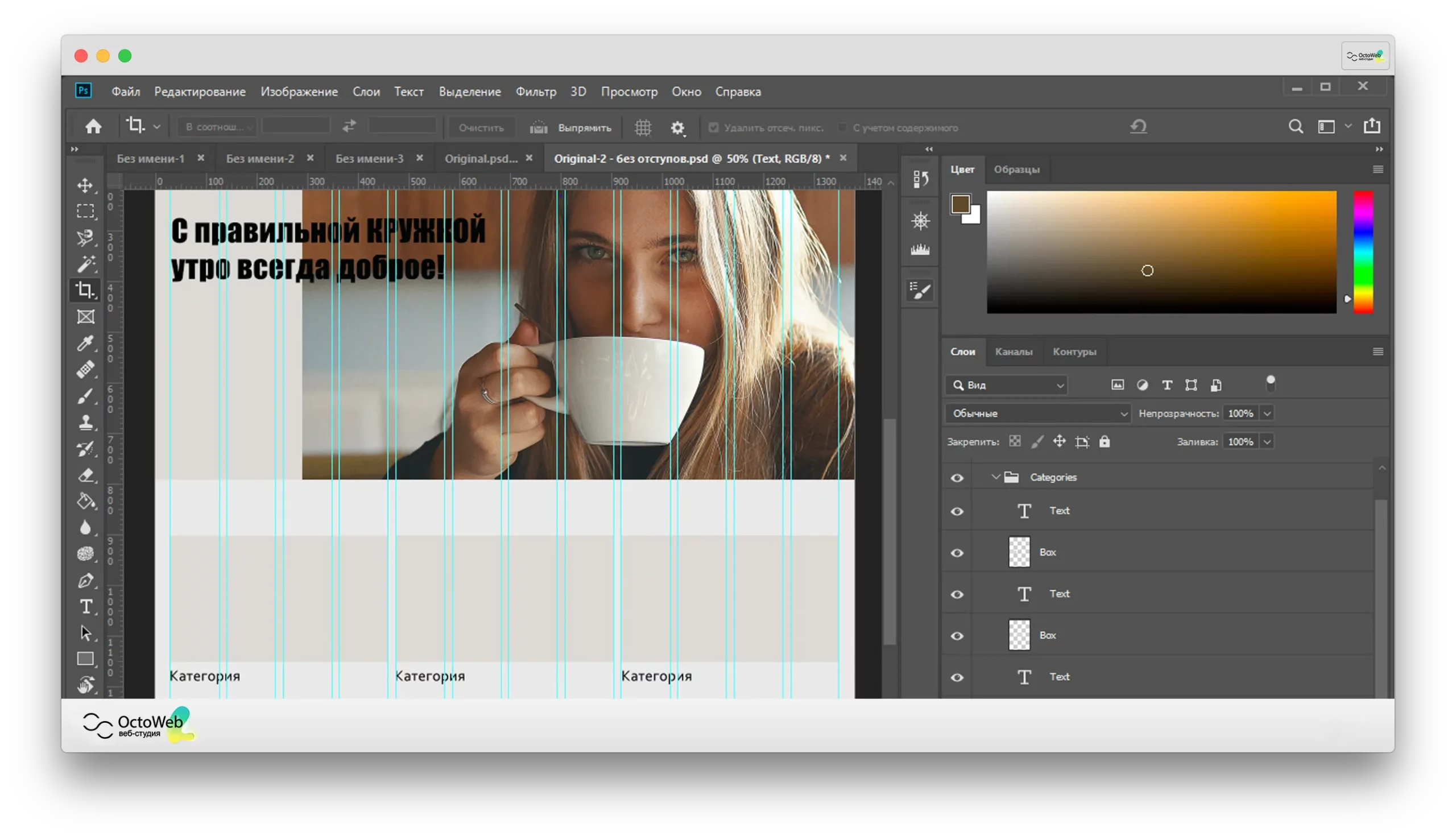
Создайте навигационное меню и заголовок для главной страницы с помощью инструмента «Текст» и шрифта georgia. Затем с помощью инструмента «Текст» и шрифта arial добавьте текст главной страницы. Блочный текст лучше всего использовать для последующей работы. Используйте черный шрифт для заголовка в тексте и белый шрифт для навигационного меню.
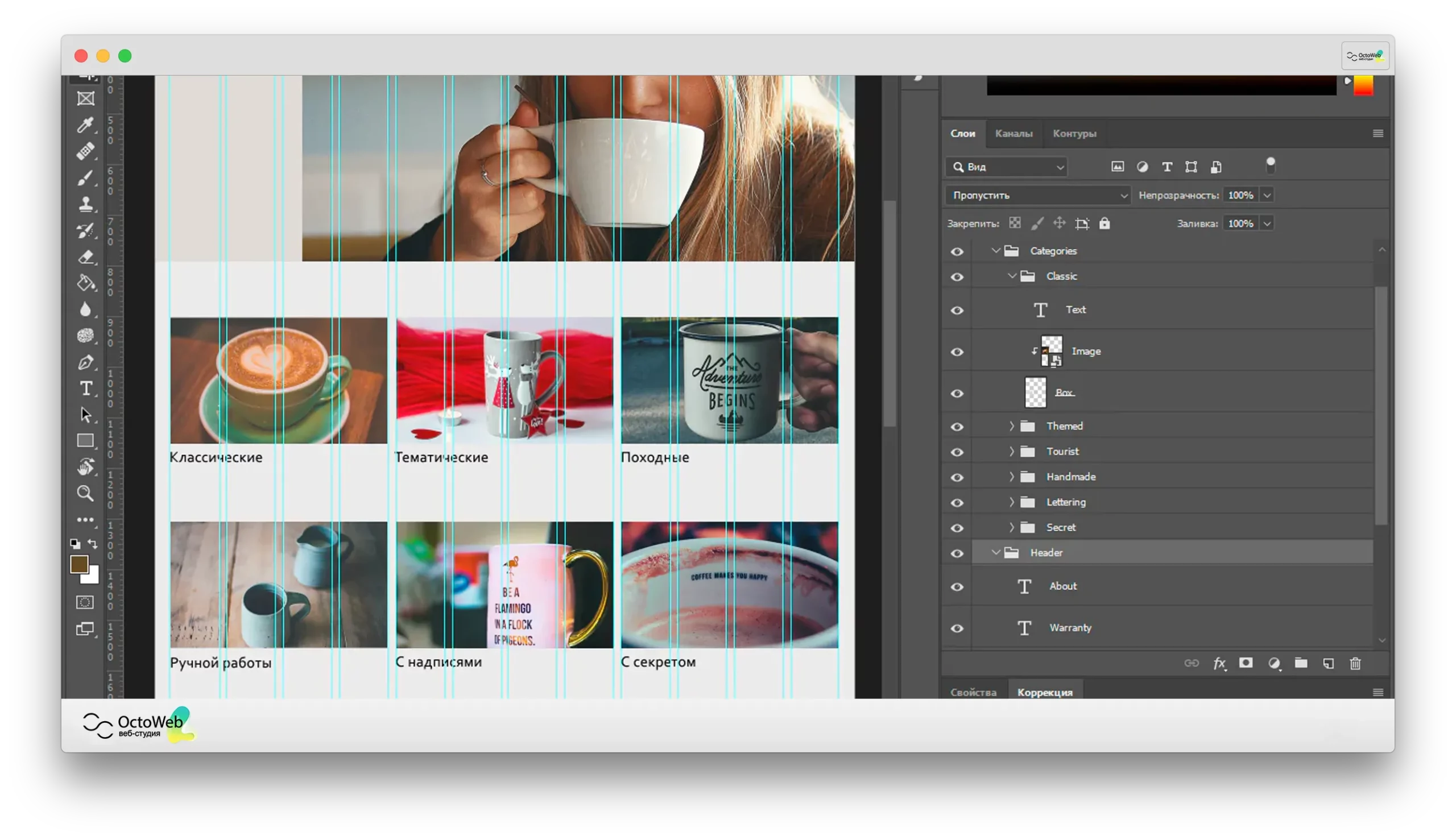
Вставьте изображение в текст страницы, передвинув правую границу основного текстового поля. С помощью инструмента «фигуры» — «прямая» нарисуйте замыкающую линию под текстом страницы. Поместите копирайт в нижний колонтитул страницы (под линией) с помощью инструмента «текст» (шрифт arial). Вырежьте необходимые фрагменты изображений для сайта с помощью инструмента «вырезка» (выделив основное изображение в заголовке и изображение в тексте страницы).
В результате нашей работы мы создали полноценный макет сайта. Если вы хотите внести собственные изменения в макет страницы, в архиве вы также можете найти psd-файл. Для того чтобы сохранить и использовать результаты нашей работы в виде изображений для последующей верстки сайта, зайдите в меню «файл» и выберите пункт «сохранить для web».
Затем настраиваем качество выводимых изображений и сохраняем их. В результате мы получим множество графических фрагментов для нашего будущего шаблона. В папке, куда мы сохранили сам шаблон, будет папка с изображениями (images). Выбираем нужные и переименовываем их. Макет страницы создан, необходимые фрагменты получены, можно переходить к верстке.
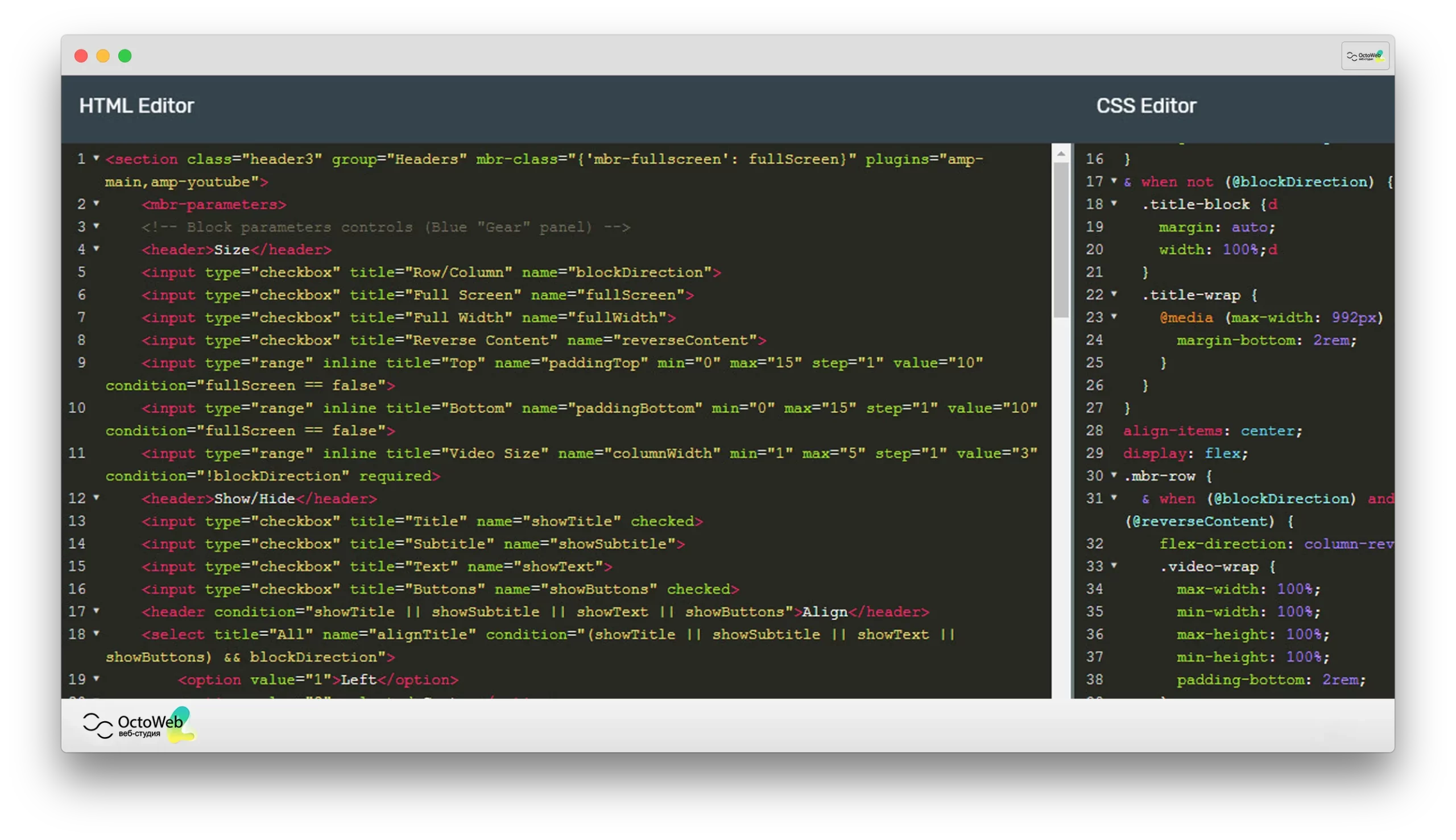
Верстка сайта
Первым шагом будет создание текстового файла index.html. Это будет название вашей домашней страницы. Для создания этого файла можно использовать любой текстовый редактор, например, блокнот или textedit.
Вам понадобится текстовый редактор и некоторые знания о тегах html. В этой статье мы рассмотрим базовые теги, которые используются для верстки веб-страниц.
Теги…говорят о том, что внутри находится html-код.
Теги…предназначены для информации, которая не отображается в окне браузера пользователя. Эти теги обычно начинаются со слова meta и называются метатегами, а тег отображается как заголовок окна браузера и анализируется поисковыми системами.
Далее идут теги…, которые заключают в себе содержимое страницы. Эту часть часто называют телом страницы, и она отображается в браузере пользователя. Важно понимать, что существует несколько способов организации содержимого. Наиболее популярными являются блочный (
) и табличный (
…</table) подходы.Что касается форматирования элементов, то его можно задать непосредственно с помощью соответствующих тегов или с помощью таблиц стилей css. Второй способ предпочтительнее, поскольку позволяет повторно применять стили компонентов.Таблица стилей находится либо внутри тега, либо в отдельном файле (обычно с именем style.css), со ссылкой внутри. Основные документы, описывающие все компоненты языка, используемого для создания веб-сайтов, являются спецификациями.
Создание сайта с помощью PHP
Для создания веб-сайта с помощью PHP вам потребуется сконструировать три веб-страницы. header, body и footer — это основные их структуры. Заголовок содержит информацию о заголовке. В дополнение к стандарту HTML включены ссылки CSS, а также информация о браузере.
Hypertext Preprocessor (PHP) — это язык программирования, который позволяет разработчикам создавать динамический контент, взаимодействующий с базами данных. В целом, PHP используется для разработки программных приложений на основе веб-технологий.
Язык PHP — это препроцессор HTML, все, что он делает, это обрабатывает данные перед отправкой пользователям HTML; вы, конечно, можете создать сайт на PHP, но пользователь ничего не увидит, потому что вы не будете отправлять ему HTML для отображения страницы на PHP. Языки разметки, такие как HTML, используются для создания и просмотра страниц пользователями.
HTML — это основа для PHP, языка веб-разработки общего назначения, который является одним из самых популярных серверных скриптовых языков. С помощью этой платформы можно динамически создавать веб-страницы, причем довольно быстро. Кроме того, большое сообщество позволяет легко поддерживать и развивать веб-страницы.
Языки сценариев, такие как PHP, являются серверными языками. С помощью этого метода разрабатывается как статический веб-сайт, так и динамический веб-сайт или веб-приложение. Препроцессоры гипертекста, которые ранее были известны как персональные домашние страницы, теперь известны как PHP.
Если вы начинали с HTML, то, возможно, PHP покажется вам лучшим вариантом. Чтобы начать работу, вам потребуются некоторые знания HTML, но PHP сегодня является идеальным языком для создания статических и динамических веб-сайтов. Простые сайты на PHP — лучший способ научиться программированию.
Заключение
Сегодня новичкам, как никогда легко создавать функциональные и визуально привлекательные сайты, которые люди захотят посещать. С помощью интернет-ресурсов и поддержки CMS-сообществ вы можете создавать великолепные проекты без единой строчки кода.
Содержание вашего сайта очень важно, поскольку именно оно будет привлекать людей. Вы должны тщательно составить контент-план, чтобы определить все дальнейшее развитие проекта. Как только у вас есть появится план содержания, вы можете приступать к наполнению проекта.
Кроме того, сайт должен постоянно «развиваться»: регулярно публикуйте новые материалы, добавляя страницы с продукцией и размещаю статьи. Вы можете либо самостоятельно заниматься процессом публикации, либо передать его кому-то другому.
Если у Вас нет времени на создание сайта самостоятельно, вы можете доверить это дело нам. Просто перейдите на страницу «Создание сайтов» и выберите необходимый для Вас тип разработки.






